WordPress控制台首頁預設有許多類似「概況」、「活動」、「WordPress 新聞」等的實用小工具,但是這些小工具可能遠遠不夠我們的需求,所以今天「暢想資源」就來教大家如何使用純代碼為WordPress控制台首頁添加小工具教學,讓你更加方便、快捷地使用WordPress控制台!
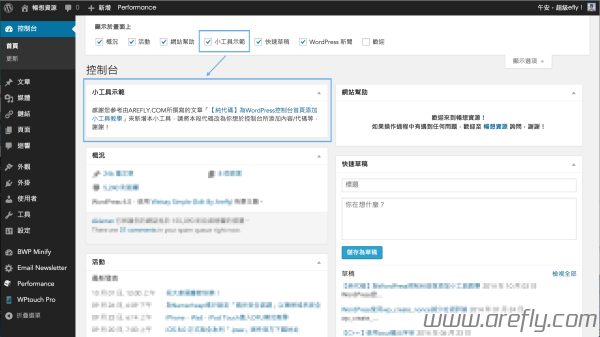
預覽(圖片點擊放大)
教學
將下方代碼添加到「佈景函式庫 (functions.php)」的最底部 ?> 之前,然後點擊 即可! ![]()
注意:在實際使用時,須參考代碼注釋並按照個人需要來對代碼進行適當修改!
提示:如果你想移除控制台首頁預設小工具,請參考「【純代碼】WordPress完全移除部分控制台首頁小工具教學」!
|
1 2 3 4 5 6 7 8 9 10 11 |
/* 為WordPress控制台首頁添加小工具開始(由AREFLY.COM製作) */ function arefly_add_dashboard_widgets() { // 請將「小工具示範」改為你的小工具名稱 wp_add_dashboard_widget('dashboard_widget', '小工具示範', 'arefly_dashboard_widget_function'); } function arefly_dashboard_widget_function($post, $callback_args) { // 本function內的代碼即為小工具內部代碼,請使用者自行修改! echo '感謝您參考由AREFLY.COM所撰寫的文章「<a href="https://www.arefly.com/wordpress-add-dashboard-widgets/" target="_blank">【純代碼】為WordPress控制台首頁添加小工具教學</a>」來新增本小工具,請將本段代碼改為你想於控制台所添加內容/代碼等,謝謝!'; } add_action('wp_dashboard_setup', 'arefly_add_dashboard_widgets'); /* 為WordPress控制台首頁添加小工具結束(由AREFLY.COM製作) */ |