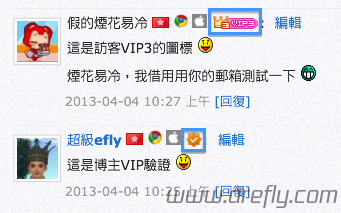
大家再看一些WordPress部落格(包括我)的時候,會發現評論多出一個VIP的圖標,以及博主的「勾」圖標,下面教你怎麼添加這個有趣的小功能
外掛(插件)版
教程
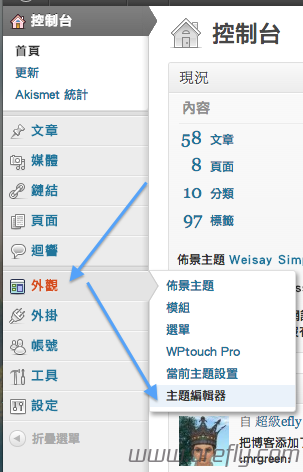
1、打開你的控制台-外觀-主題編輯器
2、從右側選擇「樣式表(style.css)」文件,並且往下拉到文件的最後,然後添加以下代碼,最後點擊「更新檔案」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/*VIP評論之星*/ .vp,.vip,.vip1,.vip2,.vip3,.vip4,.vip5,.vip6,.vip7{background: url(images/vip.png) no-repeat;display: inline-block;overflow: hidden;border: none;} .vp{background-position:-515px -2px;width: 16px;height: 16px;margin-bottom: -3px;} .vp:hover{background-position:-515px -22px;width: 16px;height: 16px;margin-bottom: -3px;} .vip{background-position:-494px -3px;width: 16px;height: 14px;margin-bottom: -2px;} .vip:hover{background-position:-494px -22px;width: 16px;height: 14px;margin-bottom: -2px;} .vip1{background-position:-1px -2px;width: 46px;height: 14px;margin-bottom: -1px;} .vip1:hover{background-position:-1px -22px;width: 46px;height: 14px;margin-bottom: -1px;} .vip2{background-position:-63px -2px;width: 46px;height: 14px;margin-bottom: -1px;} .vip2:hover{background-position:-63px -22px;width: 46px;height: 14px;margin-bottom: -1px;} .vip3{background-position:-144px -2px;width: 46px;height: 14px;margin-bottom: -1px;} .vip3:hover{background-position:-144px -22px;width: 46px;height: 14px;margin-bottom: -1px;} .vip4{background-position:-227px -2px;width: 46px;height: 14px;margin-bottom: -1px;} .vip4:hover{background-position:-227px -22px;width: 46px;height: 14px;margin-bottom: -1px;} .vip5{background-position:-331px -2px;width: 46px;height: 14px;margin-bottom: -1px;} .vip5:hover{background-position:-331px -22px;width: 46px;height: 14px;margin-bottom: -1px;} .vip6{background-position:-441px -2px;width: 46px;height: 14px;margin-bottom: -1px;} .vip6:hover{background-position:-441px -22px;width: 46px;height: 14px;margin-bottom: -1px;} .vip7{background-position:-611px -2px;width: 46px;height: 14px;margin-bottom: -1px;} .vip7:hover{background-position:-611px -22px;width: 46px;height: 14px;margin-bottom: -1px;} |
3、點擊右側的「佈景函式庫(functions.php)」,然後在最底部的「?>」之前添加下面的代碼,然後點擊「更新檔案」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
//獲取訪客VIP樣式 function get_author_class($comment_author_email, $user_id){ global $wpdb; $author_count = count($wpdb->get_results( "SELECT comment_ID as author_count FROM $wpdb->comments WHERE comment_author_email = '$comment_author_email' ")); /*如果不需要管理員顯示VIP標簽,就把下面一行的 // 去掉*/ // $adminEmail = get_option('admin_email');if($comment_author_email ==$adminEmail) return; if($author_count>=10 && $author_count<20) echo '<a class="vip1" title="評論達人 LV.1"></a>'; else if($author_count>=20 && $author_count<40) echo '<a class="vip2" title="評論達人 LV.2"></a>'; else if($author_count>=40 && $author_count<80) echo '<a class="vip3" title="評論達人 LV.3"></a>'; else if($author_count>=80 && $author_count<160) echo '<a class="vip4" title="評論達人 LV.4"></a>'; else if($author_count>=160 &&$author_count<320) echo '<a class="vip5" title="評論達人 LV.5"></a>'; else if($author_count>=320 && $author_count<640) echo '<a class="vip6" title="評論達人 LV.6"></a>'; else if($author_count>=640) echo '<a class="vip7" title="評論達人 LV.7"></a>'; } //評論VIP結束 |
4、然後在所有文件(一般來說是在「functions.php」或者「comments.php」文件內)中尋找
|
1 |
<?php comment_author_link() ?> |
然後在其後面添加下列代碼,最後「更新檔案」
|
1 2 |
<?php get_author_class($comment->comment_author_email, $comment->user_id); ?> <?php if(user_can($comment->user_id, 1)){ ?><a title="博主認證" class="vip"></a><?php } ?> |
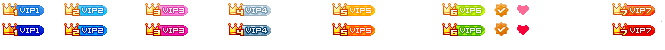
5、下載下面這個圖片,然後上傳到你主題目錄下的「images」文件夾

6、清除一下瀏覽器緩存就可以看到啦
PS:如果你只需要博主認證圖標,可以在「給WordPress評論添加博主認證功能」文章看到詳細教學
預覽
總結
1、總得來說很簡單,但是有可能新手會搞錯
2、有可能某些主題怎麼都找不到這個第四步中添加的地方或者添加了,但是沒有出現(這個時候清除瀏覽器緩存試試)
3、如果你有上面這些問題的都可以回覆來問我 ![]()