在写CSS时每个人的风格都不一样,有些人喜欢「多行书写」,而有些人却喜欢「单行书写」,而今天畅想资源就来教大家如何为这个著名的编辑器Sublime Text添加CSS压缩/格式化功能,让你使用Sublime Text编写CSS时更加方便快捷!
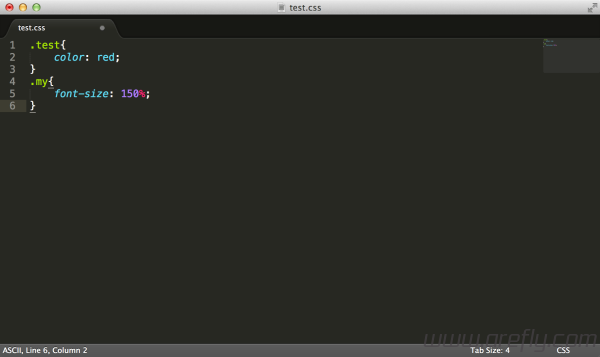
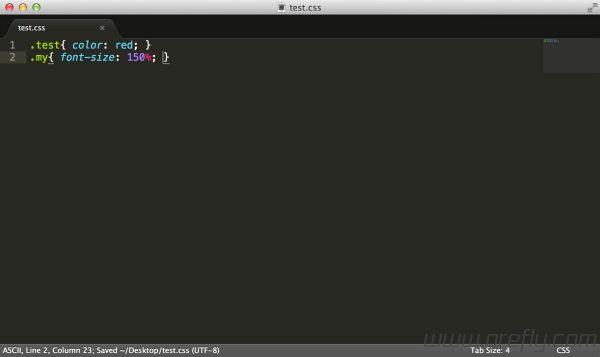
预览
教学
1、首先拷贝「https://gist.github.com/vitaLee/2863474」内代码并储存为「compact_expand_css_command.py」
提示:如上述Github链接失效,请使用「本站之备份」(可能并非最新版本!)
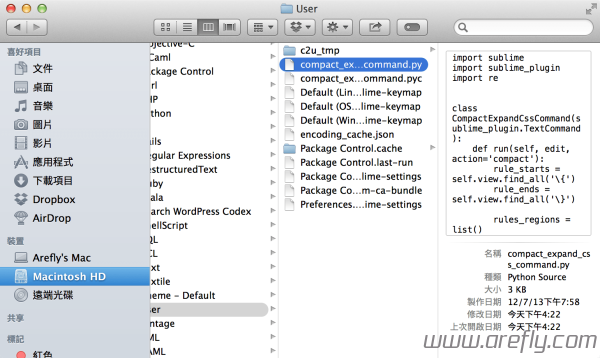
2、储存完成后,Windows用户需将该文件移至「C:\Users\[用户名]\AppData\Roaming\Sublime Text 2\Packages\User」,而Mac用户则需将该文件移至「/Users/[用户名]/Library/Application Support/Sublime Text 2/Packages/User/」(Mac用户可参考「本文章」进入该资料夹!)
注意:上述路径仅供参考,请根据本机实际情况情况进行适当调整!
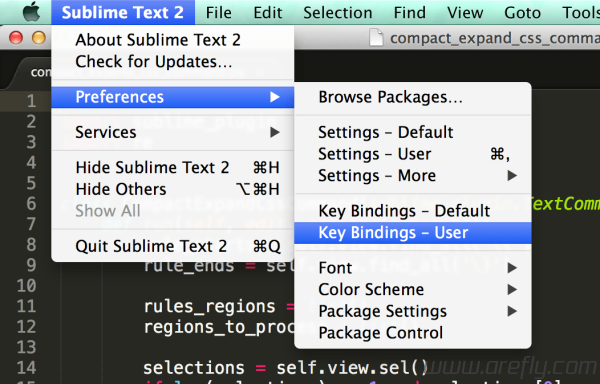
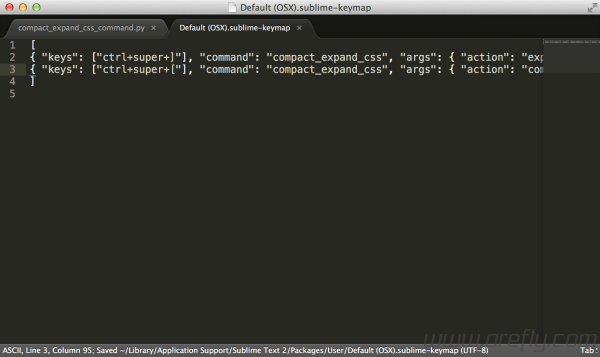
3、接着,我们还需要为该功能添加快捷键,打开Sublime Text 2并选择「Preferences > Key Bindings - User」,然后加入下列代码:
|
1 2 |
{ "keys": ["ctrl+super+]"], "command": "compact_expand_css", "args": { "action": "expand" } }, { "keys": ["ctrl+super+["], "command": "compact_expand_css", "args": { "action": "compact" } } |
4、现在打开一个CSS文件,我们就可以通过按下 Ctrl (Control)+Alt (Command)+] 来格式化CSS,而按下 Ctrl (Control)+Alt (Command)+] 来压缩CSS啦! ![]()