反白颜色,即是你选取一段文字时,所显示的文字颜色及背景颜色,一般浏览器都回采用蓝底黑字。现在我们也可以直接在CSS中使用 ::selection 参数来自定义我们网页反白的颜色,让我们的网页反白时更加活泼并清晰易懂!
效果预览(反白这段文字看看!)
注意:该效果不支持Internet Explore 8以下的版本!
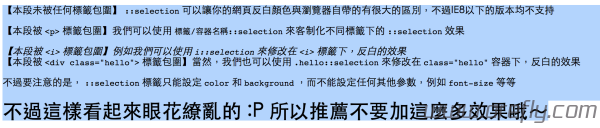
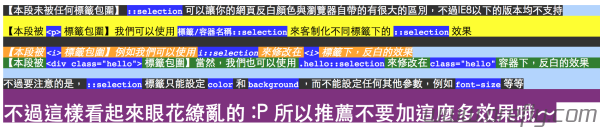
::selection 可以让你的网页反白颜色与浏览器自带的有很大的区别,不过IE8以下的版本均不支持
【本段被 <p> 标签包围】我们可以使用 标签/容器名称::selection 来自定义不同标签下的 ::selection 效果
【本段被 <i> 标签包围】例如我们可以使用 i::selection 来修改在 <i> 标签下,反白的效果
<div class="hello"> 标签包围】当然,我们也可以使用 .hello::selection 来修改在 class="hello" 容器下,反白的效果不过要注意的是, ::selection 标签只能设定 color 和 background ,而不能设定任何其他参数,例如 font-size 等等
教学
1、想要达成上述的效果其实很简单,首先我们当然还是随便写好一个HTML网页,然后反白(选取)一下任意内容来看看浏览器自带的效果:
2、现在我们就可以加入 ::selection 到CSS中,自定义我们网页的反白颜色:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
::selection{ background: black; color: white; } i::selection { background: orange; color: white; } p::selection { background: yellow; color: black; } code::selection { background: blue; color: white; } .hello::selection { background: green; color: white; } h1::selection { background: purple; color: white; } ::-moz-selection{ background: black; color: white; } i::-moz-selection { background: orange; color: white; } p::-moz-selection { background: yellow; color: black; } code::-moz-selection { background: blue; color: white; } .hello::-moz-selection { background: green; color: white; } h1::-moz-selection { background: purple; color: white; } |
上述代码详解:从上述CSS我们可以看到, ::selection 即代表全网页所使用的效果,而 i::selection 或 p::selection 即是在 <i> 或 <p> 标签内的反白效果,当然, .hello::selection 就是 class="hello" 的容器内的反白效果
注释:由于Firefox(一意孤行 ![]() )不支持该函数,我们还需要再多加一个Firefox自己的专属语法
)不支持该函数,我们还需要再多加一个Firefox自己的专属语法 ::-moz-selection 才行
5、现在我们自定义网页的反白颜色就完成啦! ![]()
提示:不过假设我们加入 font-size: 50px; 至 ::selection 中,就会发现此参数完全无效,因为 ::selection 内只有 color 和 background 这两个参数是可用的