二、实现基础键盘功能
1、首先我们把Xcode原本所提供的代码(即 class 内代码)删除或注释掉
2、我们先在添加一个在键盘界面中创建新按钮的函式(函数):(将代码放入 class 中,下同)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
func createButtonWithTitle(title: String) -> UIButton { let button = UIButton.buttonWithType(.System) as! UIButton button.frame = CGRectMake(0, 0, 20, 20) button.setTitle(title, forState: .Normal) button.sizeToFit() button.titleLabel!.font = UIFont.systemFontOfSize(15) button.setTranslatesAutoresizingMaskIntoConstraints(false) button.backgroundColor = UIColor(white: 1.0, alpha: 1.0) button.setTitleColor(UIColor.darkGrayColor(), forState: .Normal) button.addTarget(self, action: "didTapButton:", forControlEvents: .TouchUpInside) return button } |
3、然后,我们需要设定按钮按下后( TouchUpInside )所执行的 Function didTapButton :
|
1 2 3 4 5 6 7 8 |
func didTapButton(sender: AnyObject?) { let button = sender as! UIButton let title = button.titleForState(.Normal) var proxy = textDocumentProxy as! UITextDocumentProxy proxy.insertText(title!) } |
4、接着,我们在 viewDidLoad 内加入添加按钮「A」的 Function
|
1 2 3 4 5 6 7 |
override func viewDidLoad() { super.viewDidLoad() let button = createButtonWithTitle("A") self.view.addSubview(button) } |
5、现在我们运行键盘,应该就可以看到一个可点击的「A」按钮放在了我们键盘的左上角
6、让我们稍微修改一下 viewDidLoad 的代码,创建包含一行字母的Array:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
override func viewDidLoad() { super.viewDidLoad() let buttonTitles = ["Q", "W", "E", "R", "T", "Y", "U", "I", "O", "P"] var buttons = [UIButton]() var keyboardRowView = UIView(frame: CGRectMake(0, 0, 320, 50)) for buttonTitle in buttonTitles{ let button = createButtonWithTitle(buttonTitle) buttons.append(button) keyboardRowView.addSubview(button) } self.view.addSubview(keyboardRowView) } |
7、如果你现在直接运行这段代码,将只会显示「P」这一个字母,所以我们还需要新增一个 addIndividualButtonConstraints Function 来对其进行排版:
说明:该段代码通过使用了「AutoLayout」对一行按钮进行了自动排版、于每一按键的上下左右分别加入了 1px 的空隙(以其相邻的按键作为参考标志)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
func addIndividualButtonConstraints(buttons: [UIButton], rowView: UIView){ for (index, button) in enumerate(buttons) { var topConstraint = NSLayoutConstraint(item: button, attribute: .Top, relatedBy: .LessThanOrEqual, toItem: rowView, attribute: .Top, multiplier: 1.0, constant: 1.0) var bottomConstraint = NSLayoutConstraint(item: button, attribute: .Bottom, relatedBy: .GreaterThanOrEqual, toItem: rowView, attribute: .Bottom, multiplier: 1.0, constant: -1.0) var rightConstraint : NSLayoutConstraint! if index == buttons.count - 1 { rightConstraint = NSLayoutConstraint(item: button, attribute: .Right, relatedBy: .GreaterThanOrEqual, toItem: rowView, attribute: .Right, multiplier: 1.0, constant: 0.0) } else { let nextButton = buttons[index+1] rightConstraint = NSLayoutConstraint(item: button, attribute: .Right, relatedBy: .Equal, toItem: nextButton, attribute: .Left, multiplier: 1.0, constant: -1.0) } var leftConstraint : NSLayoutConstraint! if index == 0 { leftConstraint = NSLayoutConstraint(item: button, attribute: .Left, relatedBy: .LessThanOrEqual, toItem: rowView, attribute: .Left, multiplier: 1.0, constant: 0.0) } else { let prevtButton = buttons[index-1] leftConstraint = NSLayoutConstraint(item: button, attribute: .Left, relatedBy: .Equal, toItem: prevtButton, attribute: .Right, multiplier: 1.0, constant: 1.0) let firstButton = buttons[0] var widthConstraint = NSLayoutConstraint(item: firstButton, attribute: .Width, relatedBy: .Equal, toItem: button, attribute: .Width, multiplier: 1.0, constant: 0.0) widthConstraint.priority = 800.0 rowView.addConstraint(widthConstraint) } rowView.addConstraints([topConstraint, bottomConstraint, rightConstraint, leftConstraint]) } } |
8、再让我们修改一下 viewDidLoad 的代码以加入上述 Function :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
override func viewDidLoad() { super.viewDidLoad() let buttonTitles = ["Q", "W", "E", "R", "T", "Y", "U", "I", "O", "P"] var buttons = [UIButton]() var keyboardRowView = UIView(frame: CGRectMake(0, 0, 320, 50)) for buttonTitle in buttonTitles{ let button = createButtonWithTitle(buttonTitle) buttons.append(button) keyboardRowView.addSubview(button) } self.view.addSubview(keyboardRowView) addIndividualButtonConstraints(buttons, rowView: keyboardRowView) } |
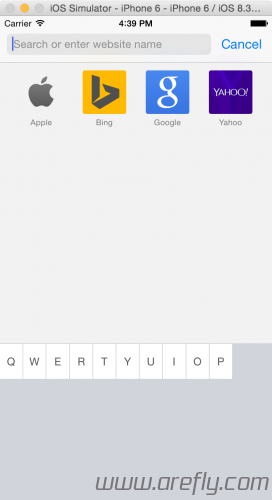
9、现在我们再来试试这个第三方键盘,怎样,看起来是不是像样多了?继续查看下页的内容完成我们的键盘设计吧!
注意:于本步骤时键盘仍有一些小的排版问题,不过在之后的步骤中我们便会对其进行修复,所以无需紧张~ ![]()