10、接着,我们来创建一个分别为每行创建各种按钮的Function createRowOfButtons :
说明:其实本步骤基本上是将前述 viewDidLoad 中的功能修改为单个的 Function 以方便重复创建多行的键盘
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
func createRowOfButtons(buttonTitles: [NSString]) -> UIView { var buttons = [UIButton]() var keyboardRowView = UIView(frame: CGRectMake(0, 0, 320, 50)) for buttonTitle in buttonTitles{ let button = createButtonWithTitle(buttonTitle as String) buttons.append(button) keyboardRowView.addSubview(button) } addIndividualButtonConstraints(buttons, rowView: keyboardRowView) return keyboardRowView } |
11、所以我们的 viewDidLoad 便会变成这个样子:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
override func viewDidLoad() { super.viewDidLoad() let buttonTitles1 = ["Q", "W", "E", "R", "T", "Y", "U", "I", "O", "P"] let buttonTitles2 = ["A", "S", "D", "F", "G", "H", "J", "K", "L"] let buttonTitles3 = ["CP", "Z", "X", "C", "V", "B", "N", "M", "BP"] let buttonTitles4 = ["CHG", "SPACE", "RETURN"] var row1 = createRowOfButtons(buttonTitles1) var row2 = createRowOfButtons(buttonTitles2) var row3 = createRowOfButtons(buttonTitles3) var row4 = createRowOfButtons(buttonTitles4) self.view.addSubview(row1) self.view.addSubview(row2) self.view.addSubview(row3) self.view.addSubview(row4) } |
12、如果我们现在就运行键盘、就可以发现我们只能看到这么多行键盘中的最后一列,于是,和前面按钮一样,我们又会使用「Autolayout」对每行键盘进行排版:(同样是在每行上下增加了 1px 的空隙)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
func addConstraintsToInputView(inputView: UIView, rowViews: [UIView]){ for (index, rowView) in enumerate(rowViews) { var rightSideConstraint = NSLayoutConstraint(item: rowView, attribute: .Right, relatedBy: .Equal, toItem: inputView, attribute: .Right, multiplier: 1.0, constant: 0.0) var leftConstraint = NSLayoutConstraint(item: rowView, attribute: .Left, relatedBy: .Equal, toItem: inputView, attribute: .Left, multiplier: 1.0, constant: 0.0) inputView.addConstraints([leftConstraint, rightSideConstraint]) var topConstraint: NSLayoutConstraint if index == 0 { topConstraint = NSLayoutConstraint(item: rowView, attribute: .Top, relatedBy: .Equal, toItem: inputView, attribute: .Top, multiplier: 1.0, constant: 0.0) } else { let prevRow = rowViews[index-1] topConstraint = NSLayoutConstraint(item: rowView, attribute: .Top, relatedBy: .Equal, toItem: prevRow, attribute: .Bottom, multiplier: 1.0, constant: 0.0) let firstRow = rowViews[0] var heightConstraint = NSLayoutConstraint(item: firstRow, attribute: .Height, relatedBy: .Equal, toItem: rowView, attribute: .Height, multiplier: 1.0, constant: 0.0) heightConstraint.priority = 800.0 inputView.addConstraint(heightConstraint) } inputView.addConstraint(topConstraint) var bottomConstraint: NSLayoutConstraint if index == (rowViews.count - 1) { bottomConstraint = NSLayoutConstraint(item: rowView, attribute: .Bottom, relatedBy: .Equal, toItem: inputView, attribute: .Bottom, multiplier: 1.0, constant: 0.0) } else { let nextRow = rowViews[index+1] bottomConstraint = NSLayoutConstraint(item: rowView, attribute: .Bottom, relatedBy: .Equal, toItem: nextRow, attribute: .Top, multiplier: 1.0, constant: 0.0) } inputView.addConstraint(bottomConstraint) } } |
13、同样的,我们也来更新 viewDidLoad 以加入该 Function:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
override func viewDidLoad() { super.viewDidLoad() let buttonTitles1 = ["Q", "W", "E", "R", "T", "Y", "U", "I", "O", "P"] let buttonTitles2 = ["A", "S", "D", "F", "G", "H", "J", "K", "L"] let buttonTitles3 = ["CP", "Z", "X", "C", "V", "B", "N", "M", "BP"] let buttonTitles4 = ["CHG", "SPACE", "RETURN"] var row1 = createRowOfButtons(buttonTitles1) var row2 = createRowOfButtons(buttonTitles2) var row3 = createRowOfButtons(buttonTitles3) var row4 = createRowOfButtons(buttonTitles4) self.view.addSubview(row1) self.view.addSubview(row2) self.view.addSubview(row3) self.view.addSubview(row4) row1.setTranslatesAutoresizingMaskIntoConstraints(false) row2.setTranslatesAutoresizingMaskIntoConstraints(false) row3.setTranslatesAutoresizingMaskIntoConstraints(false) row4.setTranslatesAutoresizingMaskIntoConstraints(false) addConstraintsToInputView(self.view, rowViews: [row1, row2, row3, row4]) } |
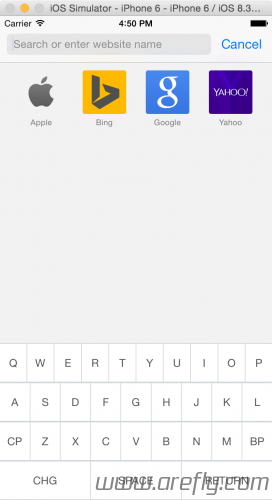
14、现在让我们再运行一下这个程序,哇!这次真的像是一个键盘了耶!前面所发现的问题也一起解决了,而且横屏、竖屏都可以自动适配耶!
不过为什么当我按下 、 什么时没有作用呢?没关系,下一页我们就来把这些特殊的按钮加入他们应有的功能!