WordPress控制台首页预设有许多类似「概况」、「活动」、「WordPress 新闻」等的实用小工具,但是这些小工具可能远远不够我们的需求,所以今天「畅想资源」就来教大家如何使用纯代码为WordPress控制台首页添加小工具教学,让你更加方便、快捷地使用WordPress控制台!
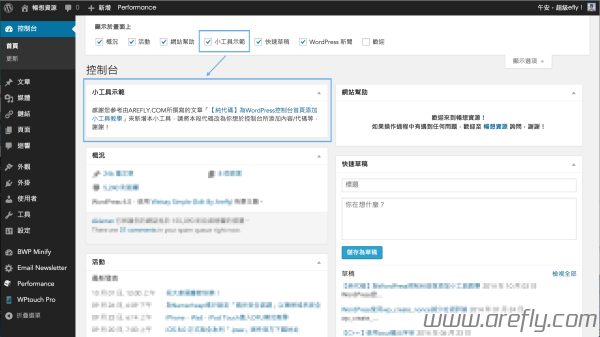
预览(图片点击放大)
教学
将下方代码添加到「布景函式库 (functions.php)」的最底部 ?> 之前,然后点击 即可! ![]()
注意:在实际使用时,须参考代码注释并按照个人需要来对代码进行适当修改!
提示:如果你想移除控制台首页预设小工具,请参考「【纯代码】WordPress完全移除部分控制台首页小工具教学」!
|
1 2 3 4 5 6 7 8 9 10 11 |
/* 为WordPress控制台首页添加小工具开始(由AREFLY.COM制作) */ function arefly_add_dashboard_widgets() { // 请将「小工具示范」改为你的小工具名称 wp_add_dashboard_widget('dashboard_widget', '小工具示范', 'arefly_dashboard_widget_function'); } function arefly_dashboard_widget_function($post, $callback_args) { // 本function内的代码即为小工具内部代码,请用户自行修改! echo '感谢您参考由AREFLY.COM所撰写的文章「<a href="https://www.arefly.com/wordpress-add-dashboard-widgets/" target="_blank">【纯代码】为WordPress控制台首页添加小工具教学</a>」来新增本小工具,请将本段代码改为你想于控制台所添加内容/代码等,谢谢!'; } add_action('wp_dashboard_setup', 'arefly_add_dashboard_widgets'); /* 为WordPress控制台首页添加小工具结束(由AREFLY.COM制作) */ |