WordPress控制台首页预设有许多类似「概况」、「活动」、「WordPress 新闻」等的实用小工具,但是这些小工具至多只能被隐藏,而无法完全移除。所以今天畅想资源就来教大家如何使用纯代码为WordPress完全移除控制台首页小工具,让你的控制台更加干净清爽!
教学
1、将下方代码添加到「布景函式库 (functions.php)」的最底部 ?> 之前,然后点击 即可~ ![]()
注意:以下代码仅移除例如「WordPress 新闻」等的部分小工具,如果你还想移除其他的小工具,请使用相同格式并参考本文的「附注:如何确定小工具的类型和名称?」来修改本段代码!
提示:如果你想于控制台首页添加自己的小工具,请参考「【纯代码】为WordPress控制台首页添加小工具教学」!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* 移除控制台首页小工具开始(由AREFLY.COM制作) */ function remove_dashboard_widgets() { global $wp_meta_boxes; // 收到新链结 unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']); // 插件 unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']); // WordPress Blog unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']); // Other WordPress News unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']); } add_action('wp_dashboard_setup', 'remove_dashboard_widgets'); /* 移除控制台首页小工具结束(由AREFLY.COM制作) */ |
2、完成后我们就可以看到,我们的WordPress控制台首页的「显示选项」内已经看不到我们所移除的小工具啦~ ![]()
附注:如何确定小工具的类型和名称?
1、这是我们目前的移除代码:(需于后几步内替换 类型 及 名称 为对应字串!)
unset($wp_meta_boxes['dashboard']['类型']['core']['名称']);
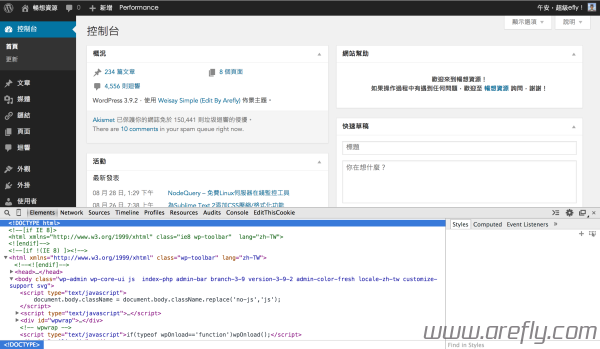
2、首先打开控制台首页,并开启浏览器的「开发人员工具」
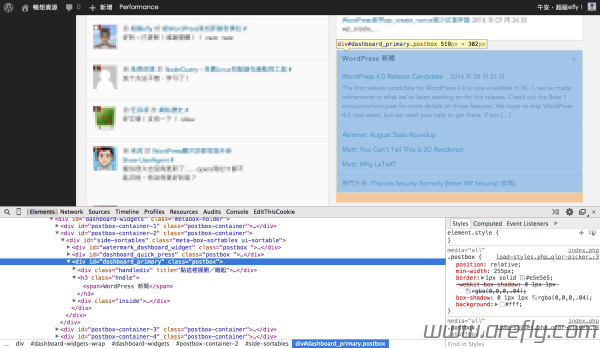
3、然后选中你想要移除的小工具(这里以「WordPress 新闻」为例),并找到其以 dashboard_ 开头的父DIV的ID,这就是我们的 名称 (需包括 dashboard_ !)
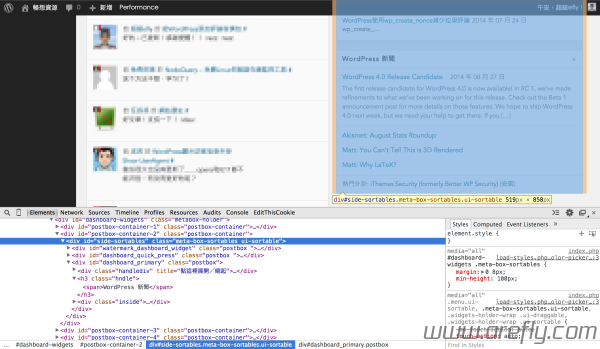
4、接着选中刚刚DIV的父DIV,该DIV的ID就是我们的 类型 啦(该ID应以 -sortables 结尾,但在 类型 中使用时无需加入 -sortables !)
5、所以于本范例内,代码则应为:
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);
参考
wordpress 如何移除管理后台仪表盘小工具(由于该文章于网路经过多次转载,而无法判定原作者网址;在这里向原作者致歉! ![]() )
)