WordPress控制台首頁預設有許多類似「概況」、「活動」、「WordPress 新聞」等的實用小工具,但是這些小工具至多只能被隱藏,而無法完全移除。所以今天暢想資源就來教大家如何使用純代碼為WordPress完全移除控制台首頁小工具,讓你的控制台更加乾淨清爽!
教學
1、將下方代碼添加到「佈景函式庫 (functions.php)」的最底部 ?> 之前,然後點擊 即可~ ![]()
注意:以下代碼僅移除例如「WordPress 新聞」等的部分小工具,如果你還想移除其他的小工具,請使用相同格式並參考本文的「附注:如何確定小工具的類型和名稱?」來修改本段代碼!
提示:如果你想於控制台首頁添加自己的小工具,請參考「【純代碼】為WordPress控制台首頁添加小工具教學」!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* 移除控制台首頁小工具開始(由AREFLY.COM製作) */ function remove_dashboard_widgets() { global $wp_meta_boxes; // 收到新鏈結 unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']); // 外掛 unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']); // WordPress Blog unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']); // Other WordPress News unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']); } add_action('wp_dashboard_setup', 'remove_dashboard_widgets'); /* 移除控制台首頁小工具結束(由AREFLY.COM製作) */ |
2、完成後我們就可以看到,我們的WordPress控制台首頁的「顯示選項」內已經看不到我們所移除的小工具啦~ ![]()
附注:如何確定小工具的類型和名稱?
1、這是我們目前的移除代碼:(需於後幾步內替換 類型 及 名稱 為對應字串!)
unset($wp_meta_boxes['dashboard']['類型']['core']['名稱']);
2、首先打開控制台首頁,並開啟瀏覽器的「開發人員工具」
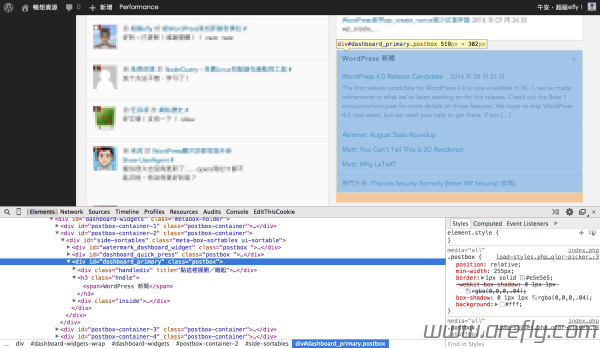
3、然後選中你想要移除的小工具(這裏以「WordPress 新聞」為例),並找到其以 dashboard_ 開頭的父DIV的ID,這就是我們的 名稱 (需包括 dashboard_ !)
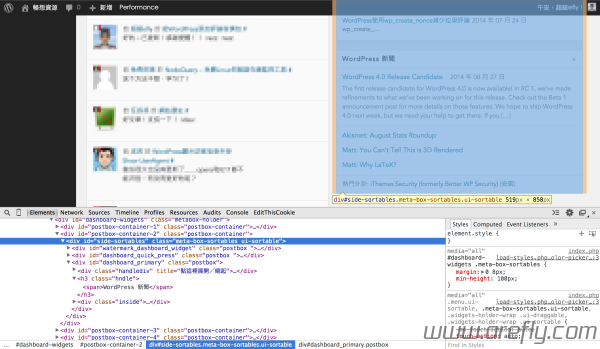
4、接著選中剛剛DIV的父DIV,該DIV的ID就是我們的 類型 啦(該ID應以 -sortables 結尾,但在 類型 中使用時無需加入 -sortables !)
5、所以於本範例內,代碼則應為:
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);
參考
wordpress 如何移除管理后台仪表盘小工具(由於該文章於網路經過多次轉載,而無法判定原作者網址;在這裏向原作者致歉! ![]() )
)